
記事の概要
ここでは、WordPress環境をGCP(Google Cloud Platform)で構築する方法について説明します。
記事が長くなるため、前編・中編・後編で構成したいと思います。
前編では、登録が必要なものを紹介し、中編では実際にGCP環境を構築する手順を紹介します。
後編では、セキュリティ対策について紹介します。
なんでGCPなの?
- 最近仕事でGCPの案件をやっていて環境を触ってみたかった
- ほぼ無料でサイトを作ることができる
というのが主な理由です。
AWSのほうが使い慣れているので、AWSでもよかったのですが、クラウドを勉強するには触ったほうが早いこともあるので、GCPを選定しました。
ところでAWS?GCP?なにそれ?
最近ではよくクラウドという言葉を耳にすると思いますが、そのクラウドサービスを提供している大手のサービスのことです。
AWSは、「Amazon Web Services」の略称で、Amazonが提供しているクラウドサービスです。
GCPは、「Google Cloud Platform」の略称で、Googleが提供しているクラウドサービスです。
今回は、Googleのクラウドサービスでサーバ(コンピュータ)を借りて、サイトを公開しているというイメージでよいかと思います。
もちろんサーバを借りていますので、利用した分だけ利用料金が発生します。
しかしGCPには、無料トライアルという制度があり、ある一定量までは1年間無料で利用することができます!詳しくは以下をご覧ください。

実施手順
ここから実際にこのサイトを構築した際の手順を記載します。
サイト名を決める
WordPressでサイトを公開するためには、まずはサイト名を決めないといけません。
このサイトでいうと、「cloud-and-money.com」みたいなやつです。
(IT業界では、これをドメインと呼びます)
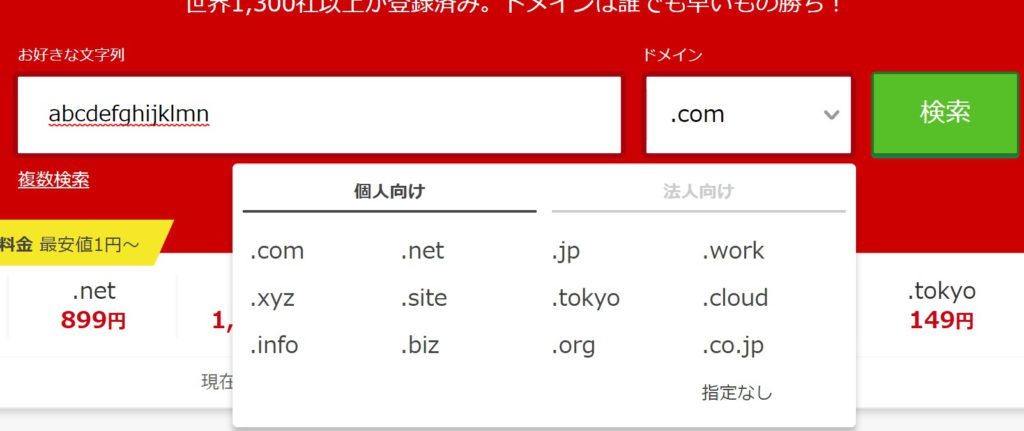
ドメインの取得は、お名前.comで行います。
自分で決めたサイト名が使えるかどうか確認して、ドメインの契約を行います。
「.com」「.jp」など、末尾は指定のものから選ぶ必要がありますが、ものによって値段が変わりますので気を付けてください。

後は、お名前.comアカウント作成後、ログインしてドメインを購入してください。
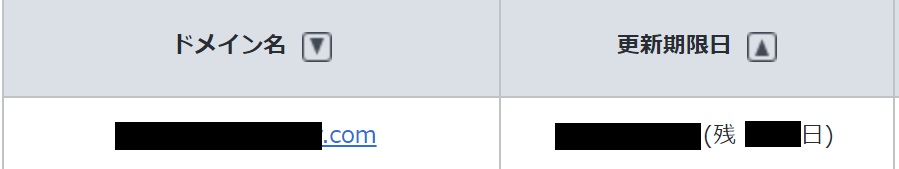
購入後、ドメイン一覧から取得したドメイン名と更新期限日を確認することができます。

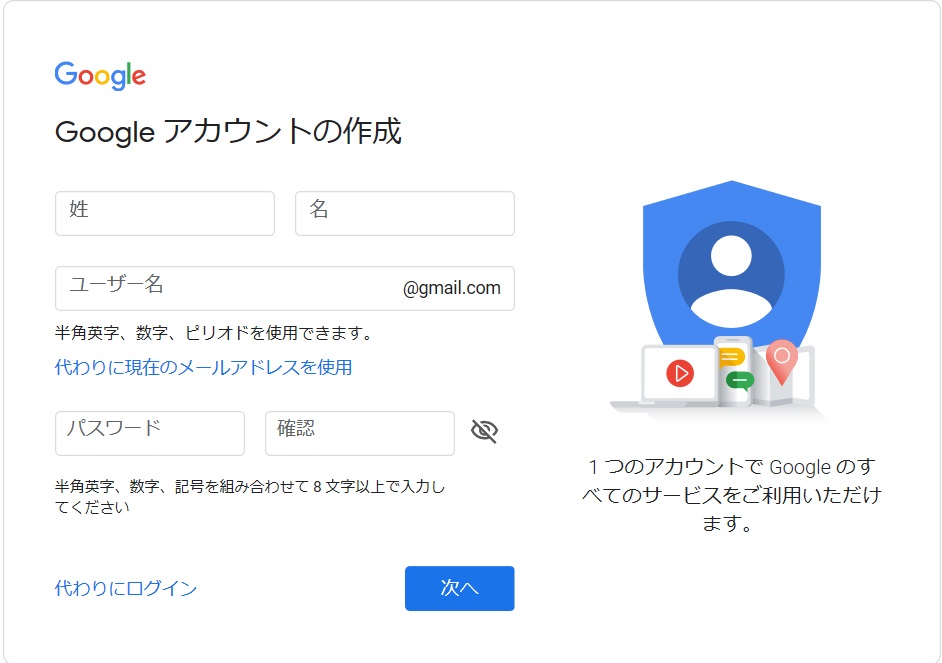
Googleアカウントの作成
続いて、GCPを利用するためにGoogleアカウントを作成します。
ユーザ名やパスワードなど必要な情報を入力します。

GCPの登録
Googleアカウントを作成したらあと一息です。GCPへログインしてみましょう。
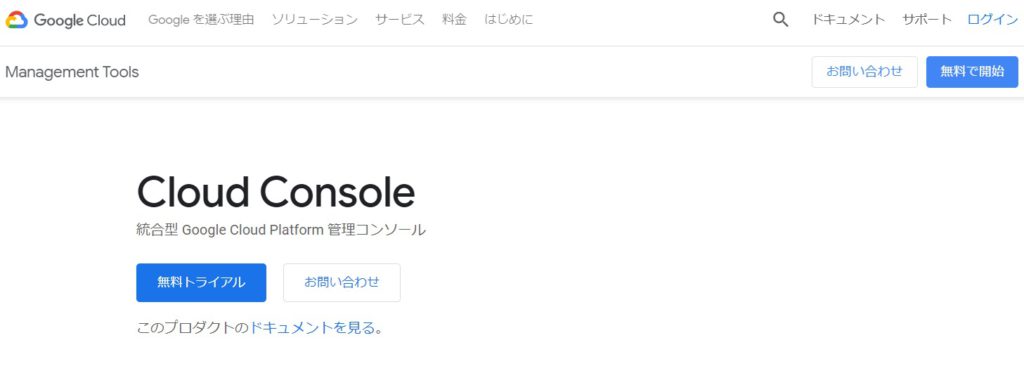
以下のサイトからGCPのページを開きます。

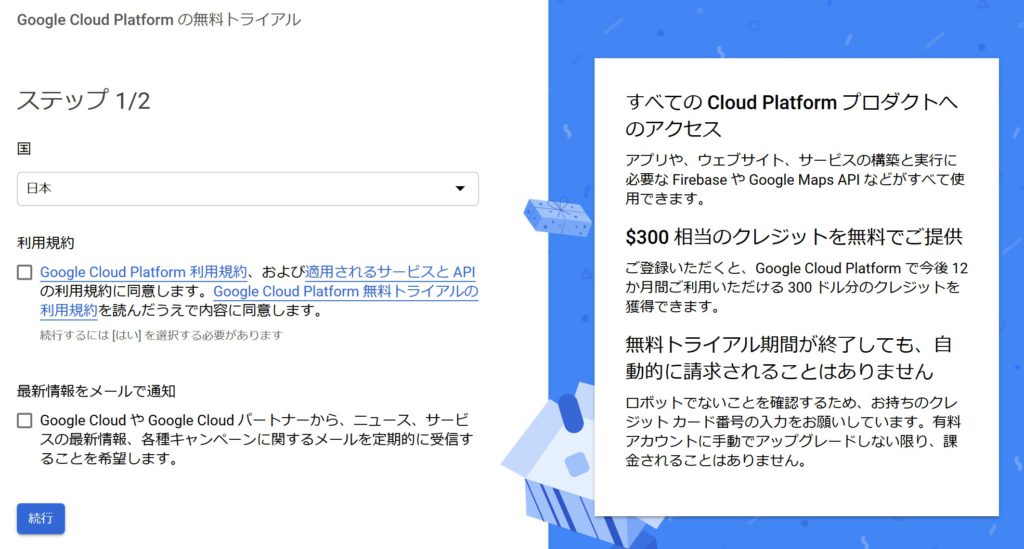
ページを開いたら、無料トライアルというボタンがあるので、トライアルを開始します。

続いて2ページにわたって、利用規約の同意や住所や支払い情報など必要な情報の入力を行います。

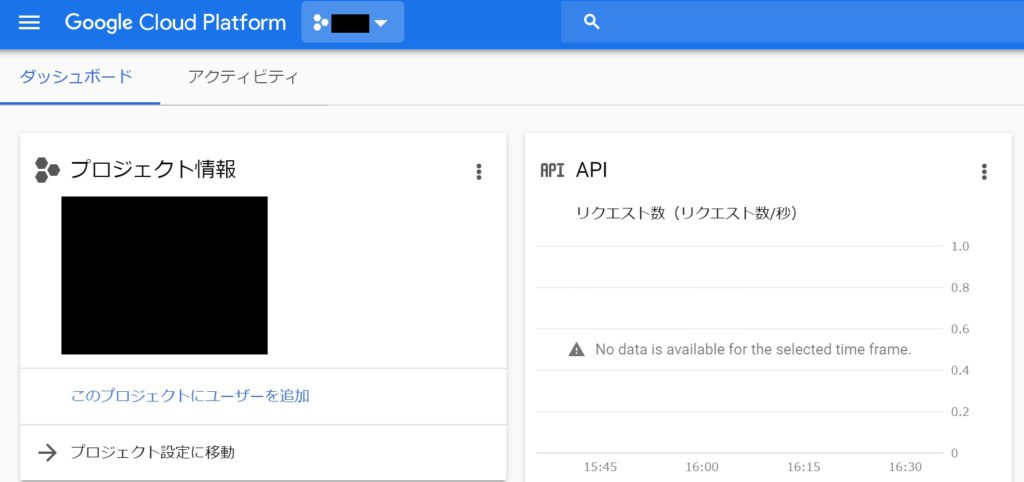
入力が完了したら、GCPのコンソール画面が表示されます。
ここから自由にGCPのクラウドサービスを利用することができます。

中編・後編はこちらから

